600 по ширине — картинка в листалке, лучше делать в размер, картинка тогда показана четче.
940 — картинка по центру, по ширине (высота оптимально 710, размер оптимально 150-200 кб)
600 х 600 — минимум для верстки слева/ справа (размер оптимально 50-100 кб)
Картинка с прозрачным фоном, если фон страницы — pattern (размер до 100 кб)
JPG на цветном однородном фоне (размер до 100 кб)
PNG с тенью на прозрачном фоне (размер получится выше — около 300 кб)
1500 — бэкграунд (на странице он будет 1350) (размер оптимально 150-200 кб)
full wight — фактически программа ставит 940, так что не надо делать больше
ЛОГО +10px по краям (иначе обрезает)
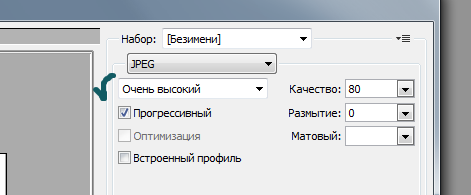
Оптимизация в Photoshop:
Установки (Preset): JPEG High (выберите формат JPEG с качеством (Quality) 60)
Оптимизация (Optimized): Включить (Checked)
Преобразовать в sRGB (Convert to sRGB): Включить (Checked)
Размер изображения (Image Size): измените размер изображения под особенности Вашего сайта
Проценты (Percent): 100%
Качество (Quality): Бикубическая (Bicubic)
Желательно чтобы у каждое изображение имело уникальное название. В изображении прописываем:
— URL картинки (Goluboy-kupalnik.jpg)
— тег ALT (Нежный голубой купальник от Victoria’s Secret)
— Title картинки (Нежный голубой купальник от Victoria’s Secret)
СЛЕДИТЬ за постоянной ссылкой — делать english
ПРИМЕРЫ красивой верстки:
http://demo.themezilla.com/?theme=blox
ПРИМЕРЫ агентств:
SEO настроено согласно этой инструкции: